Whatsapp introduced the dark theme on mobile and is working to implement the functionality also on the web. The client to access the service through a web browser has not yet enabled dark mode for the end user, however a makeup which allows you to have apreview of the new user interfacebefore being released to the public. Compared to other methods that we have described in the past, with the new trick it is not necessary to download anything, but a small change to the HTML code of the page is enough to enable the mode.
WhatsApp Web a system used to use WhatsApp also on PC through a browser for browsing the internet. Officially released in 2015, it allows you to synchronize with the client on your smartphone in order to manage the conversations in the latter through a computer. Until then WhatsApp had remained a mobile-only platform, with WhatsApp Web that over the years has grown in functions and reliability. However, there remains a limited solution compared to those offered by many direct competitors (primarily Telegram).
To have found out how enable dark mode preview on WhatsApp Web The prolific WABetaInfo, who explained the procedures in detail, was usual.
How to activate the dark theme on WhatsApp Web

For activate the Dark Theme on WhatsApp Web in advance of the official release, which will probably shortly be necessary to access the service via browser (and not via dedicated client).
- From browser (in this example we use Chrome) then access web.whatsapp.com and, within a conversation, press with the right key in the empty space and then on Inspects. From the keyboard, you can simply press the keys Shift + Ctrl + I
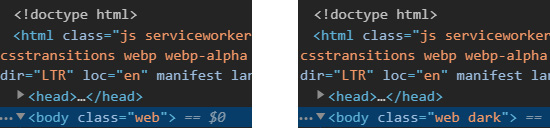
- From the Inspect screen, press the key combination Ctrl + F to start a search in the page code, and searchbody class = "web"
- Change the page code. Instead of body class = "web" insert body class = "web dark"
By making these changes you will get the dark theme on WhatsApp Web, however note that this is only a temporary solution, since updating the page or closing the browser will restore the original code with the clear theme. however, you can use the procedure whenever you want, while for a permanent solution we just have to use the Stylish method that we had explained at this address. Nwe don't know when the dark theme will officially arrive on WhatsApp Web, and those described on this page are the most effective methods to obtain it immediately without waiting for the definitive roll-out of the function.
















