How to animate elements with keyframes?
Although most people think of Photoshop when talking about Adobe, the company has other applications that, like Adobe Premiere, are also of reference in their respective sectors. And it is perfectly understandable, because in all its years of experience Adobe has been able to evolve these applications, making today they offer an excellent balance between a huge number of functions and a more than remarkable usability.
I know that more than one person reading about usability will think that I have lost my mind, because undoubtedly the interface of Adobe Premiere is quite complex, but at this point it is important to introduce a nuance: its usability is remarkable considering its enormous number of functions. It is not the same to design the interface of an application with ten functions than that of another that has a thousand. And you have to understand this when evaluating the design of any software.
It is also important to clarify that it is not the same if we talk about Adobe Premiere Pro as if we do it about Adobe Premiere Elements, a version aimed at the domestic market, but that also has the function that we are going to see next. Obviously, the interface of Elements is much simpler, but it also has fewer functions than its older brother.
How to animate with Adobe Premiere?
We must understand something, before we get down to work, and that is Adobe Premiere is not an application designed to create animation, is a video editing application. There is a lot of software specifically dedicated to animation, both in two and three dimensions. What Premiere offers us is a simple system to apply some transformation effects to the elements we add to the timeline of our projects. They are basic effects, but they can be applied very easily and, in the right context, they can look a lot.
To animate items in Adobe Premiere we will use the keyframes or keyframes which, as you will see below, are the combination of a timestamp and a certain setting. When determining two keyframes for the same medium added to the time line, Premiere will take care of calculating and applying all the intermediate states between the two, generating the animation we are looking for. And in case you are wondering, yes, I have talked about two keyframes applied to a medium, but actually we can set as many as we want.
Another important aspect is that different effects can be applied to the same medium, making it possible to create keyframe-based effect compositions. That is, you can, for example, move and rotate an element at the same time to, for example, make an object rotate while scrolling on the screen. Also, the keyframes of each effect do not necessarily have to coincide temporarily, each effect has its own markers.
Although there are other modifiers, for this first contact with the use of keyframes in Adobe Premiere we will stick with the four most common:
- Position.
- Scale.
- Rotation.
- Opacity.
We are going to see how to modify them in Adobe Premiere Pro, but you should know that the process is similar in Adobe Premiere Elements, the only difference is the location of the elements in the interface, but otherwise their operation is similar.
How to apply keyframe effects in Adobe Premiere
For this explanation we start from the basis that you are already familiar with Adobe Premiere, that you know the elements of its interface and that you know how to carry out a basic assembly (include media in the project, add them to the timeline, assemble them and export the result) . If you don’t know how to do these things and would like an introduction to Adobe Premiere, let us know in the comments. and we will take it into account.
Open the project in which you want to apply effects and, if it is not already there, add the element you want to animate to the media browser.
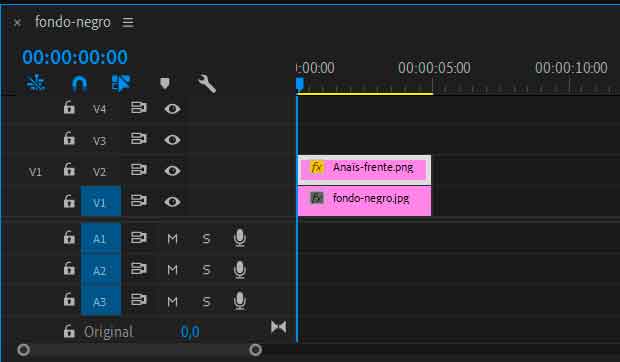
Once incorporated into the project, add it to the timeline. If it is a video, its duration will be adjusted automatically. In case what you are going to add is a static image, remember that you can modify the time that will remain visible. To do this, place the mouse pointer on the right side of its representation on the timeline and, without releasing, move left or right to shorten or lengthen its duration.

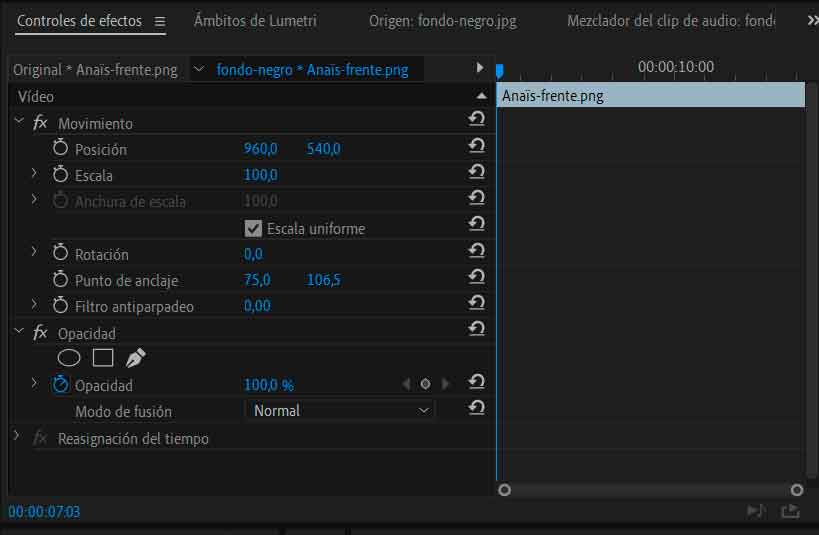
If you have already used fixed elements that are not full size, you will already know that to adjust their size and position you must select it in the timeline and then open the Effect Controls panel at the top left of the Premiere interface. There you can use the position control to determine its starting location.
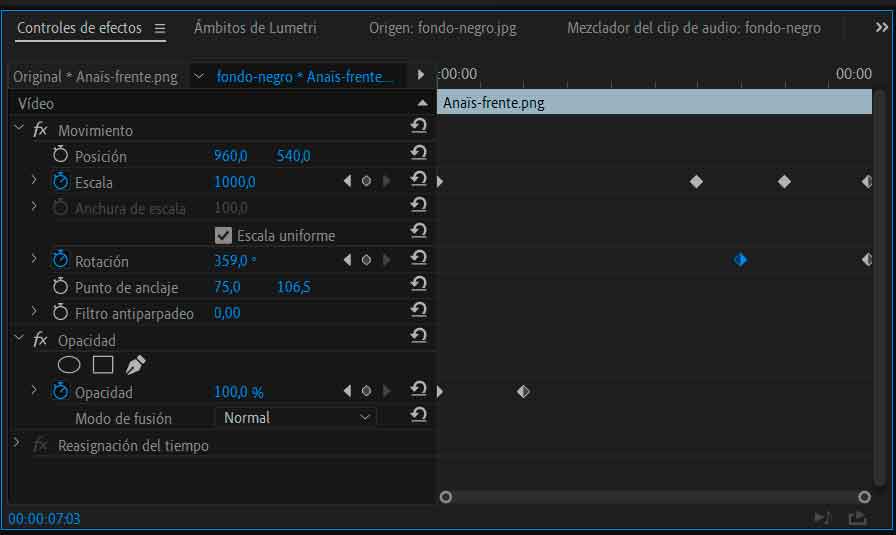
And it is precisely in that control that you will be able to apply the effects we are talking about. After making sure you are in the first frame in which that medium is shown on the screen, makes initial adjustments for position, scale, rotation and opacity you want this item to appear with.

If you look closely, you will have seen that to the left of them there is a clock, right? Well, this element is key, because it is with which you are going to indicate to Adobe Premiere that you want that medium to have some effect. Thus, to activate any of them, and after making sure again that you are in the first frame of it in the timeline, click on the clock, so that it turns blue.
In this way, you have already created a first keyframe, with the settings that you currently have selected for that property (for example, the scale). Next advance in the timeline to the location where you want to set the second keyframe, modify the property value you are editing and, as you will see, a new keyframe will be added. Now try to reproduce the part of the project between the two keyframes and you will see how Adobe Premiere has generated the effect that makes the middle go from the value of the first keyframe to the second.
As I have indicated previously, you can create several keyframes (for example if you want the application of the effect to be non-linear), as well as apply different effects to the same medium.

As you can see, each keyframe is identified by a rhombus in the effects timeline (which is not the same as the one in the project, but the one shown in the Effects Control panel). The first has a black left side and a white right side, the middle ones are completely white, and the last one has a white left side and a black right side. This color code helps you quickly identify where an effect begins and ends.
In the image above you can see that I have modified scale, rotation and opacity, creating an effect in which the image gets bigger (at first slower and then faster) and, from a certain point, begins to rotate on itself. In addition, the opacity modification (which you can see at the beginning, on the left in the timeline), makes the image initially transparent, and during the first second its opacity increases until it reaches 100%.
The final result? You can see it in this video:
;
As you can see, applying effects in Adobe Premiere is easier than it might seem. Just remember, of course, that if you use images they must be in PNG format with transparent background, otherwise it will also be added to the project.
If you have any questions, you can leave them in comments, and if you dare to follow this guide and create your first effect with Adobe Premiere, we’d love to see it!
Did you enjoy reading this article? If you did, help to spread this article by simple leaving a like or a share to any social media network of your choice. Thanks for stopping by we appreciate your visit.